针对pbootcms建站中碰到的产品与案例关联、案例与设计师关联等类似关联需求;
后台可任意增加多个关联,简单方便好用;
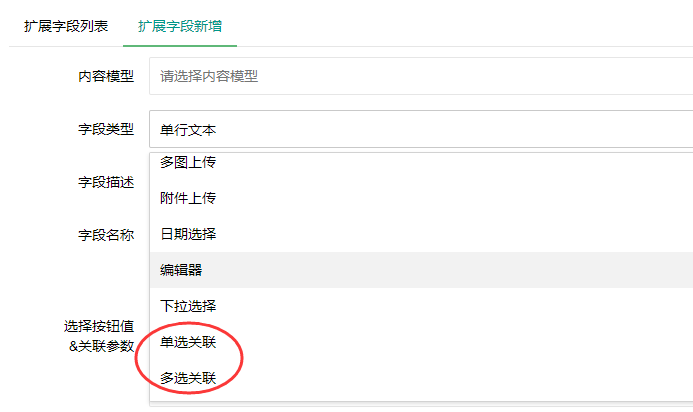
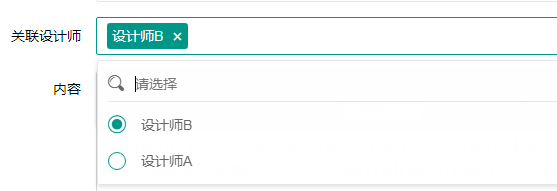
可选择关联单选和关联多选两种字段,使用方式相同。


2021-12月单选更新为多选类似效果,更方便好用。

v1.5 2023-02-01
1、适配PbootCMS3.2.3
2、修复潜在的mysql报错
v1.4 2022-07-28
1、适配pbootcms3.1.6
v1.3 2022-01-14
1、适配pbootcms3.1.3
v1.2 2021-12-02
1、新增关联数据调用按后台选择的顺序来排序,新增属性order=field
v1.1 2021-12-01
1、修改关联单选前台选择效果和多选一样,可以搜索,优化体验
2、增加专题模型关联扩展字段使用
v1.0 2021-11-30
1、适配pbootcms3.1.2
2、增加专属标签pboot:relation,与pboot:list一致,为避免和list共用时出错用
3、单页模型也支持
4、支持不同栏目做关联调用
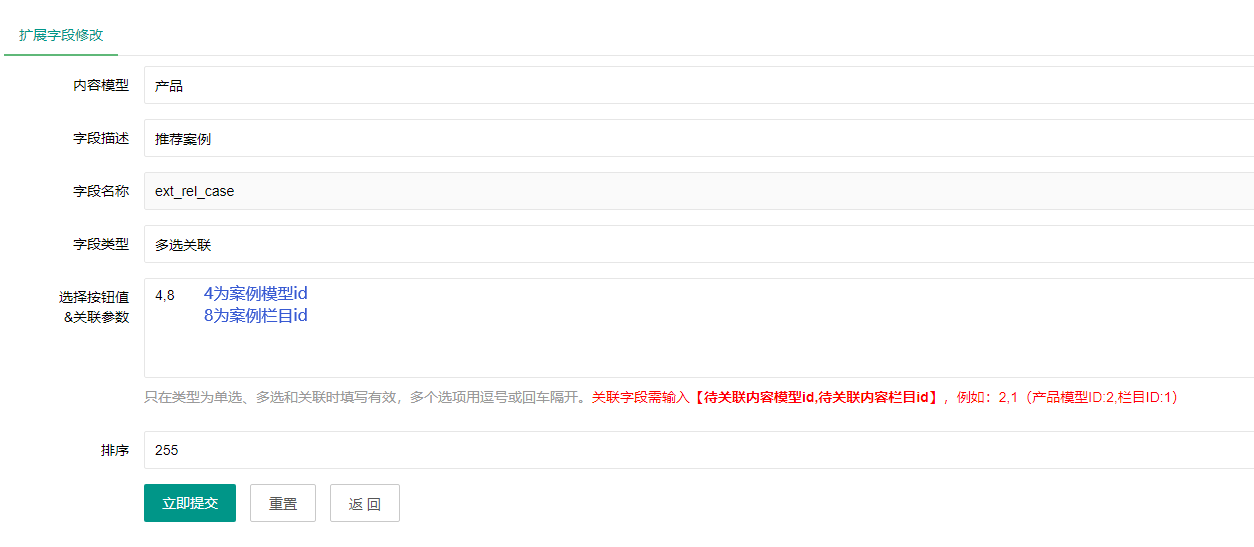
1、使用替换包对未二开过的pb程序进行替换相关文件
2、前台使用专属的相关调用标签

{pboot:relation scode=8 num=4 order=sorting filter=a.id|[list:ext_rel_case] fuzzy=0}<div class="col-12 col-sm-6 col-lg-3 text-center">
<div class="card">
<div class="card-img-150"><a href="[relation:link]">
<img class="card-img-top" src="[relation:ico]" alt="[relation:title]"></a></div>
<div class="card-body">
<h5 class="card-title"><a href="[relation:link]">[relation:title lencn=12]</a></h5>
</div>
</div></div>{/pboot:relation}标签释义:
filter=a.id|[list:ext_rel_case] 匹配对应的id
ext_rel_case 关联字段
fuzzy=0 关闭模糊匹配
为什么设置专属标签?
为了避免在列表中再次列表数据调用时出错,此标签功能和pboot:list相同
用在案例列表调用设计师:
{pboot:if('[list:ext_rel_sjs]'!='')}
{pboot:content id='[list:ext_rel_sjs]'}<a href="[content:link]">[content:title]</a>{/pboot:content}
{/pboot:if}在案例选择了专属设计师后,然后设计师调用关联的案例:
{pboot:relation scode=5 num=4 order=sorting filter=e.ext_rel_sjs|{content:id} fuzzy=1}<div class="col-12 col-sm-6 col-lg-3 text-center">
<div class="card">
<div class="card-img-150"><a href="[relation:link]">
<img class="card-img-top" src="[relation:ico]" alt="[relation:title]"></a></div>
<div class="card-body">
<h5 class="card-title"><a href="[relation:link]">[relation:title lencn=12]</a></h5>
</div>
</div></div>{/pboot:relation}


1、自动:在上方保障服务中标有自动发货的商品,拍下后,将会自动收到来自卖家的商品获取(下载)链接;
2、手动:未标有自动发货的的商品,拍下后,卖家会收到邮件、短信提醒,也可通过QQ或订单中的电话联系对方。

1、描述:源码描述(含标题)与实际源码不一致的(例:描述PHP实际为ASP、描述的功能实际缺少、版本不符等);
2、演示:有演示站时,与实际源码小于95%一致的(但描述中有"不保证完全一样、有变化的可能性"类似显著声明的除外);
3、发货:手动发货源码,在卖家未发货前,已申请退款的;
4、服务:卖家不提供安装服务或需额外收费的(但描述中有显著声明的除外);
5、其他:如质量方面的硬性常规问题等。
注:经核实符合上述任一,均支持退款,但卖家予以积极解决问题则除外。交易中的商品,卖家无法对描述进行修改!

1、在未拍下前,双方在QQ上所商定的内容,亦可成为纠纷评判依据(商定与描述冲突时,商定为准);
2、在商品同时有网站演示与图片演示,且站演与图演不一致时,默认按图演作为纠纷评判依据(特别声明或有商定除外);
3、在没有"无任何正当退款依据"的前提下,写有"一旦售出,概不支持退款"等类似的声明,视为无效声明;
4、虽然交易产生纠纷的几率很小,但请尽量保留如聊天记录这样的重要信息,以防产生纠纷时便于网站工作人员介入快速处理。
 营销型环保节能智能空气净化器网站模板...¥19.9
营销型环保节能智能空气净化器网站模板...¥19.9 绿色草坪地坪施工企业网站模板...¥19.9
绿色草坪地坪施工企业网站模板...¥19.9 粉色月嫂保姆|家政服务公司网站模板...¥19.9
粉色月嫂保姆|家政服务公司网站模板...¥19.9 响应式自媒体个人博客网站模板...¥19.9
响应式自媒体个人博客网站模板...¥19.9 响应式手游软件APP下载类网站模板...¥19.9
响应式手游软件APP下载类网站模板...¥19.9 响应式站长导航类pbootcms网站模板...¥19.9
响应式站长导航类pbootcms网站模板...¥19.9 响应式网站建设|网络优化建站公司网站模板...¥19.9
响应式网站建设|网络优化建站公司网站模板...¥19.9 响应式建站网络公司网站模板...¥19.9
响应式建站网络公司网站模板...¥19.9 响应式SEO优化网站建设企业网站模板...¥19.9
响应式SEO优化网站建设企业网站模板...¥19.9 响应式高端网站建设公司网站模板...¥19.9
响应式高端网站建设公司网站模板...¥19.9